Instructions for common tasks
This section provides detailed instructions for the most common steps in Neos. Are you still worried about doing something wrong? There is no reason for that! Because everything you edit in Neos is not public until you give the order. So you can always try, edit and undo as much as you like - your online presence will remain unchanged until you are satisfied with your modifications and publish them. You can start playing around with Neos fearlessly.
Note about the Design
The design of their website is already pre-programmed, so you do not have to worry about it. This means that when you create a new text element, for example, it appears in the correct colors, sizes, and positions. You just have to fill it with text.
Recommended Browsers
Neos works best in Google Chrome and Mozilla Firefox.
Mistakes can happen...
Do not worry about making mistakes! Before publishing your changes, you can review any changes made and undo any errors.
You are already familiar with the side tree? If not, learn the most important about it here. In the Page Tree Panel you can edit and delete your existing pages or create a new page. As mentioned above, the page tree automatically creates navigation elements such as the menu and footer.
-
To create a new page, click in the page tree on the desired location where the page should be created.
-
Now click on the plus icon
 in the toolbar of the Page Tree Panel. The Insert Element Window appears.
in the toolbar of the Page Tree Panel. The Insert Element Window appears. -
At the top of the Insert Element Window, the insert-after icon
 is selected. You can also select within or above. Details about the sorting of content.
is selected. You can also select within or above. Details about the sorting of content. -
Below click now on the type of page you want to create.
-
You can now enter the name of the new page. The name is used in all references (for example: navigation menu, footer) to this page and as a URL path segment.
-
The new page with your chosen name now has been created in your page tree.
-
Select the page you want to configure social media in the page tree.
-
In the Inspector you will now see the selected page as selected element.
-
In the Inspector top toolbar, select the SEO tab
 .
. -
You can now specify configurations for Facebook and LinkedIn in the area »OpenGraph«, for Twitter use »Twitter Cards«.
Please do not edit the sections »Canonical Link« and »XML Sitemap«, unless you know what you are doing.
-
Confirm your changes by clicking on »Apply« in the Inspector Panel.
-
In the Facebook Sharing Debugger you can test your page. Enter your URL. To make sure you see the latest version, click »Rescrape again«.
-
Select the page you want to optimize for search engines in the page tree.
-
In the Inspector you will now see the selected page as selected element.
-
In the Inspector top toolbar, select the General tab
 .
. -
Choose a meaningful description here as »title«. Furthermore, the title should not exceed 65 characters. Otherwise, it will not be fully displayed in the Google search results, but will end with three ellipses.
-
In the Inspector top toolbar, select the SEO tab
 .
. -
You can now specify configurations for search engines in the »Meta Tags« area.
Please do not edit the sections »Canonical Link« and »XML Sitemap«, unless you know what you are doing.
-
Make people wannt to see your page by writing an intriguing »Description«. Please make sure that it does not exceed 154 characters. This will ensure that this text is fully displayed in Google search results. Otherwise, part of the text will be truncated with three ellipses. This does not look good.
-
If this page should not be found in search engines, select »Hide from search engines (noindex)«.
-
Confirm your changes by clicking on »Apply« in the Inspector Panel.
-
Select the page you want to edit in the page tree.
-
In the Inspector Panel you will now see the selected page as selected element.
-
Below you will find the different editing options for this page, edit the necessary values.
-
Confirm your changes by clicking on »Apply« in the Inspector Panel.
-
Select the page you want to copy or cut in the page tree.
-
In the toolbar of the Page Tree Panel, click the copy icon
 to copy a page to the Neos clipboard, or the cut icon
to copy a page to the Neos clipboard, or the cut icon  to select the page for cutting.
to select the page for cutting. -
To insert the page, click in the page tree on the desired location where the page should be inserted.
-
Click on the insert icon
 in the toolbar of the page tree to insert the page. The insert mode window appears.
in the toolbar of the page tree to insert the page. The insert mode window appears. -
At the top of the Insert Element Window, the insert-after icon
 is selected. You can also select within or above. Details about the sorting of content.
is selected. You can also select within or above. Details about the sorting of content. -
Click on »Apply« to insert the page.
-
The copied or cut page has been inserted in the page tree.
-
Select the page you want to hide or show in the page tree.
-
Click on the hide / show icon
 in the toolbar of the page tree.
in the toolbar of the page tree. -
Your page will now be hidden or displayed on your website.
-
To delete a page, select the page in the page tree.
-
Now click on the delete icon
 in the toolbar of the Page Tree Panel.
in the toolbar of the Page Tree Panel. -
A dialog box appears asking you to confirm your command to delete the page. Confirm this now.
-
Your page has been deleted.
Social media services allow to define exactly which images and which texts should be displayed when sharing. You can enter these yourself with the following steps.
Configuring so-called "keywords" dooes not have an effect anymore. However, a descriptive title and a good page description will motivate users to click on the search result is important. And so you can configure it:
At »Title« you can change the current name of the page. When changing the page name, keep in mind to change the URL path segment below.
We recommend to write the URL path segment in lower cases and separate all words with hypens. Spaces are not allowed.
Explaining the URL Path Segment
The URL path segment is the add-on to the url that allows you to access the selected page directly from the address bar of your browser. The URL path segment is generated automatically from the page name you specify when you create a new page. It is not automatically updated when you change a page name.
So always remember to change the page name when you want the URL to reflect the new page name. Neos will then automatically create a redirect from the old URL to the new URL.
Optical differences between hidden and visible pages
To distinguish between hidden and visible pages, hidden pages are greyed out in the page tree while visible pages appear white.
Your webpages has different types of content such as texts and images. Neos breaks down the content of your page into content elements. Unlike pages, there are often many different content elements that are often very specific, or differ only in small design details. Content elements can be found in Neos Structure Tree Panel.
Glossary:
- Simple content elements may be, for example, text elements or picture elements. You can use the Insert Element Window to create and then directly edit them or upload images in the Inspector. Other elements can only be created below or above, but never inside.
- Media element is used below as a term for content elements that show images, videos, and similar content, they are simple content elements.
- Nested elements are elements such as galleries, accordions, or special layout elements. They are similar to folders that hold sub-elements. (It will not be more complicated than »Create a sub-element inside a nesting element«, promised)
Note for automatically created elements
You do not need to worry about the menu, navigation or footer of your website. We have programmed everything so that you can choose whether they should appear in the navigation of your website when creating a new page. But you can also decide afterwards to add or hide pages in the menu.
Note on the Structure Tree Panel
The Structure Tree Panel always shows only the elements of your current page. If, for example, you are on the home page of your website, you will see the content elements of the home page in the Structure Tree Panel.
Note on nested elements
Subelements of nested elements are created slightly differently than other content elements. More details can be found in the instructions below.
-
To create a new content element, first we need to find the the right location. There are three options:
- To create a new content element below an existing content element select the existing content element.
- If you want to create a content element at the first position, select the currently first element.
- To create a element as first child element (meaning inside) select the parent element.
-
Click the plus icon
 in the toolbar of the structure tree. The Insert Element Window appears.
in the toolbar of the structure tree. The Insert Element Window appears. -
At the top of the Insert Element Window, the insert-after icon
 is selected.
is selected.
To insert the content element above click the insert-above icon or to create it inside click the insert-in icon .
.
Details about the sorting of content. -
Below click now on the type of content element you want to create.
-
The element is created. Now you can enter the content.
-
To create a new media element, first we need to find the the right location. There are three options:
- To create a new media element below an existing content element select the existing content element.
- If you want to create a media element at the first position, select the currently first content element.
- To create a media element as first child element (meaning inside) select the parent content element.
-
Click the plus icon
 in the toolbar of the structure tree. The Insert Element Window appears.
in the toolbar of the structure tree. The Insert Element Window appears. -
At the top of the Insert Element Window, the insert-after icon
 is selected.
is selected.
To insert the media element above click the insert-above icon or to create it inside click the insert-in icon .
. -
Below click now on the type of media element you want to create.
-
The element is created. In the Inspector Panel on the right side, you can now upload the media or select it in the Media Browser.
-
In the Inspector Panel on the right side, you can now upload the media or select it in the Media Browser.
-
In the Structure Tree Panel, click on the nested element, ie the folder in which you want to nest the subelement. (For example, if you want to nest an image element into a gallery, the gallery is the nested element and the image element is the sub-element of the nested element. So in this example, you would click on the gallery.)
-
Click the plus icon
 in the toolbar of the structure tree. The Insert Element Window appears.
in the toolbar of the structure tree. The Insert Element Window appears. -
As insert mode select the insert-in icon
 . Details about the sorting of content.
. Details about the sorting of content. -
Below, select the type of sub-element of the nested element you want to create.
-
The element is created. Now you can enter the content.
-
Select the element you want to edit in the structure tree, or click on the element in the content area.
-
The selected content element is now highlighted in blue.
-
Now you can edit the configuration values on the right in the Inspector.
-
Click on »Apply« to save.
-
Click on the text element you want to edit in the structure tree or in the content area.
-
The content element is now highlighted in blue in the structure tree and the content area.
-
Click where you want to edit something.
-
You can now rewrite and edit the text. In the text editing mode toolbar, you can make various changes such as highlighting, headline types and linking text.
-
All changes are automatically saved.
-
Click on the text element you want to edit in the structure tree or in the content area.
-
The selected content element is now highlighted in blue.
-
In the Inspector, click the media icon
 on the right side in the inspector to replace the media file with an already uploaded media file or the upload icon
on the right side in the inspector to replace the media file with an already uploaded media file or the upload icon  to replace the old media file with a new one of from your computer.
to replace the old media file with a new one of from your computer.For the first case with an already uploaded media file, in the selection window that appears, select the media browser which file should be used.
-
Click on »Apply« to save.
-
Your old media file has been replaced with your new media file and the content element will be reloaded in the content area.
-
Select the content element in the structure tree or in the content area.
-
Click on the copy icon
 in the toolbar of the Structure Tree Panel to copy the content element to the Neos clipboard, or click on the cut icon
in the toolbar of the Structure Tree Panel to copy the content element to the Neos clipboard, or click on the cut icon  mark it for cutting.
mark it for cutting. -
If you want to insert the content element on another page, change the page in the Page Tree Panel.
-
To create a insert the content element, we need to find the the right location. There are three options:
- To paste the new content element below an existing content element select the existing content element.
- If you want to paste the content element at the first position, select the currently first content element.
- To paste a content element as first child element (meaning inside) select the parent content element.
-
Click the insert icon
 in the toolbar of the structure tree to insert the content element. The element copying window appears.
in the toolbar of the structure tree to insert the content element. The element copying window appears. -
At the top of the Insert Element Window, the insert-after icon
 is selected.
is selected.
To paste the content element above click the insert-above icon or to paste it inside click the insert-in icon .
. -
Click on »Apply« to insert the page.
-
The copied or cut content element has been inserted at the new location.
-
Select the content element in the structure tree or in the content area.
-
Click on the hide / show icon
 in the toolbar of the structure tree.
in the toolbar of the structure tree. -
Your content element will now be hidden or displayed on your webpage.
-
Select the content element in the structure tree or in the content area.
-
Click on the delete icon
 in the toolbar of the structure tree.
in the toolbar of the structure tree. -
A dialog box asking you to confirm your deleting the content element appears. Confirm by clicking »Apply«.
-
Your content element is deleted.
Optical Difference between hidden and displayed content elements
In order to distinguish between hidden and visible content elements, hidden content elements are greyed out in the structure tree and content area, while visible content elements appear normal.
For website users, of course, the hidden elements are not visible at all.
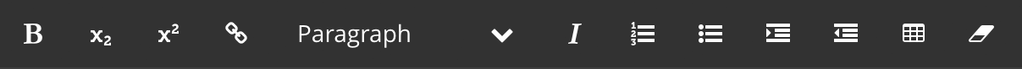
Text can be edited directly in the content area. Here are some special cases for editing content.
- B formats the text bold
- x2 formats the text as subscript
- x2 formats the text as superscript
 allows you to insert a link, see Create Links
allows you to insert a link, see Create Links- Text style allows you to select the text style as a paragraph or heading
- I formats the text italic
- Numbered list allows to create numbered lists
- Unsorted list allows to create unsorted lists
- Indentation inserts the text around a tabulator
- Revert indent removes a text indentation
- Table allows you to create tables
- Eraser allows you to remove all formatting of the selected text
-
Click on the text element you want to edit in the structure tree or in the content area.
-
The text is now highlighted in blue. In the Inspector you can see the selected text element as selected element.
-
Click where you want to edit something.
-
There are two types, paragraphs and line breaks. To create paragraphs, simply press Enter on your keyboard. For line breaks tap at the same time Shift + Enter ( + ). This also works in typical office tools like Microsoft Word oder Apple Pages.
-
All changes are automatically saved.
-
Click on the text element you want to edit in the structure tree or in the content area.
-
The text is now highlighted in blue. In the Inspector you can see the selected text element as selected element.
-
Select the part of the text you want to link, e.g. »Read more«.
-
In the text editing mode toolbar, click the link icon
 . A text entry window appears.
. A text entry window appears. -
For internal page type the name of the page you want to link to in the text entry window. For external links enter the URL including »https://«. If entered correctly, at least one search result will be displayed.
-
Select the matching element by clicking on the result.
-
Your link in the text is now graphically marked as a link and linked to the selected page.
-
All changes are automatically saved.
-
Click on the text element you want to edit in the structure tree or in the content area.
-
The text is now highlighted in blue. In the Inspector you can see the selected text element as selected element.
-
Select the part of the text you want to link, e.g. »support@codeq.at«.
-
In the text editing mode toolbar, click the link icon
 . A text entry window appears.
. A text entry window appears. -
Type »mailto:« followed by the email your want to link without any spaces in the text entry window. Example: »mailto:support@codeq.at«
-
The link in the text is now visually a link.
-
All changes are automatically saved.
-
Click on the text element you want to edit in the structure tree or in the content area.
-
The text is now highlighted in blue. In the Inspector you can see the selected text element as selected element.
-
Select the part of the text you want to link, e.g. »Call us«.
-
In the text editing mode toolbar, click the link icon
 . A text entry window appears.
. A text entry window appears. -
Type »tel:« followed by the phone number including area code your want to link without any spaces in the text entry window. (Example: »tel:+43123456789«)
-
The link in the text is now visually a link.
-
All changes are automatically saved.
If you click on any text in the content area, a toolbar for formatting text appears in the upper middle. Which options are available varies depending on the content type. Developers can thus offer optimal formatting options for every text field.
The following options are often available:

Long words sometimes don't fit on a small mobile phones in a single line, especially not when they are part of a headline. Unfortunately, browsers can not automatically split words correctly, so this long word would either be truncated or break out of the layout.
This rarely happens, but we have a simple solution for these cases.
You can enter a double vertical line || in the text in both the content area and the inspector. On the website the text is automatically converted into an optional word break for website visitors, for search engines, browser titles and other metadata it is simply removed.
Notice about Media Files
In the following, media file refers to all documents, such as pictures, videos or PDFs. In Neos, these are often also called "resources" or "assets."
All your media data will be organized in the media collection. Find out more about the media collection here.
For example, you celebrated your company anniversary in a glittering party. A photographer has diligently taken photos, which you now want to upload to your website. You can upload all photos at the same time via the media browser and then place them in the exemplary tag »Anniversary«. The next time you look for photos of your anniversary celebration, you can easily filter them and find your desired photos faster.
However, you may also want to replace a media file that you have used frequently on your website in every place. Here, the media collection provides a quick way to replace the media file in every place simultaneously.
-
Find the media files you want to upload on your computer.
-
Navigate to the »Media« via the main menu.
-
Drag and drop the files you want to upload into the section »Drop files here or click to upload«.
-
A loading bar for the progress of the upload process is displayed.
-
When the loading bar reaches 100%, your data is uploaded to the media collection and can be used on your website.
-
Navigate to the »Media« via the main menu.
-
Click on the section »Drop files here or click to upload«.
-
Select the media files you want to upload in the newly opened window.
-
Click on »open« to upload your media files.
-
A loading bar for the progress of the upload process is displayed.
-
When the loading bar reaches 100%, your data is uploaded to the media collection and can be used on your website.
-
Navigate to the »Media« via the main menu.
-
Click the media file you want to edit. Now you are in the edit mode, in which you can edit title, description, tags (for filtering) and the replace the media file.
-
After making your changes, click »Save«.
-
Navigate to the »Media« via the main menu.
-
Click the media file you want to edit. Now you are in the edit mode, in which you can edit the media file tags.
-
Click on the desired tags to assign them to this tag.
-
After making your changes, click »Save«.
-
Navigate to the »Media« via the main menu.
-
Click the media file you want to edit. Now you are in the file edit mode.
-
Scroll to the bottom of the page, here is a button "X usages". If you click on this, you can see where this file is currently used on the website. Now click »Back«.
-
Click on »Replace«. You are now in the replaced window.
-
Select »Choose a new file«. A selection window appears.
-
Select the new media file to replace your old file and click »Open«.
-
If you want to keep the name of the old file, select »Keep the filename "old filename"«.
-
Always select »Generate redirects from original file url to the new url« if not already selected. This will make sure that any old urls to your files still work.
-
Click on »Replace asset resource«. Wait for the upload to complete.
-
Your media file has been successfully replaced.
-
Navigate to the »Media« via the main menu.
-
Click the media file you want to delete. Now you are in the file edit mode.
-
Click on »Delete«. If this button can not be clicked, the file is still used on the website and Neos will protect it from deleting the file. In this case, scroll to the bottom of the page. Here is a button "X usages". Click the button, now you can see where the file is used. Replace the file in these places and publish your changes. After that you can delete the file.
-
After clicking on »Delete« a delete confirmation window appears.
-
Click on "Yes, delete the asset" in the delete confirmation window to confirm the deletion.
-
Your media file is now deleted.
Replacing media file means that wherever the old media file is in use, an replaced fileswill be used instead. For example, if you use a photo on your webpage four times, replacing it with a media file will replace that photo and its four uses. If you only want to replace a single use case, please go to replace images and videos.
Attention: Replacement happens instantly
If you replace a file, it is immediately online, not just after the normal publishing step, which applies to entered content.